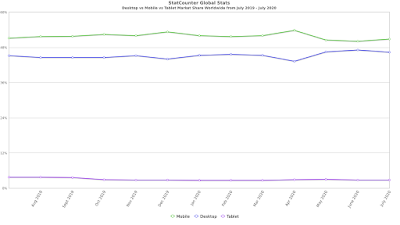
As internet connectivity reaches in more areas, the number
of internet users increases. This changes the traditional theory of the desktop
dominated market. Now more people are using mobile devices that result in the
number of mobile searches increasing day by day.
The majority of users usages Google as their primary search engine. When Google
realizes this change can affect user behavior in engagements they announce
Mobile-First Indexing in 2016 to make search results more useful for their
mobile users and start it as an experiment.
On March 05, 2020, Google announced mobile-first indexing
for the whole web so it is crucial for all website owners to make their
websites ready for this change. About 70% of websites are already shifted to mobile
first indexing.
What is Mobile-First Indexing?
Mobile-first indexing (MFI) is the process in which Google
uses the Googlebot smartphone agent for crawling & indexing the mobile
versions of the webpages.
Google doesn’t separate it from the desktop index in organic search results and continues to show the most relevant content based on the user’s query. Now the majority of the webpages are crawled and indexed by default by Googlebot smartphone agent, especially for new websites.
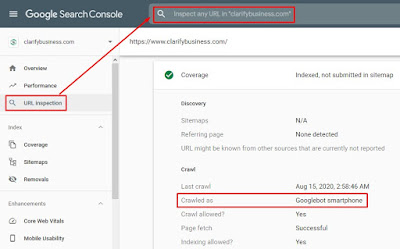
How to check which user agent is crawling your webpages?
To check your web page’s user agent, follow the following
steps:
- Login to Google Search Console.
- You can see the URL Inspection Tool on the left-hand side.
- Add URL to URL Inspection Search.
- Now you can see the coverage section of the report.
- You can see which user agent has crawled the page and when.
Mobile-First Indexing Checklist:
Allow Googlebot to access and render web pages
Do not block Googlebot with noindex or nofollow robots meta
tag for mobile pages. If Google agent is not able to crawl your webpage how
your pages can be indexed on Google search.
Provide identical content for mobile and desktop versions
You must provide identical content for both of your website
versions. The content difference can negatively impact your website’s visibility
in Google SERPs. Avoid the content that requires user interactions because
Googlebot is not able to perform such actions.
Configure structured data for your mobile and desktop versions
If you have implemented structured data for reach results make sure it is
working on both versions of your site.
Add same Metadata for mobile and desktop web pages
Adding the same page titles and meta descriptions are important because it helps search engines to pages better. Google may not show the exact description because google only shows it where it relevant otherwise it will pick a description from the content of the webpage.
Add the same images and alt text
Make sure you are using high quality and sported format
images with descriptive ALT text.
Make videos available for both versions of the website
Videos are a great way to engage with your website visitor
so make sure you are adding up in both versions of your webpages and make it
easily accessible on the mobile versions too.
I hope you keep your website ready for mobile uses and get better visibility in organic results.